Diseño visual eficaz para una comunicación on-line efectiva
Los investigadores han puesto de manifiesto la existencia
de diversos movimientos característicos del ojo que guardan una estrecha
relación con diversos procesos y mecanismos psicológicos de las
personas.
El conocimiento de estas características junto con las reglas de comunicación
básicas en Internet pueden orientar a los diseñadores web que
buscan comunicación eficaz para la venta de sus productos o servicios
más allá de diseños meramente atractivos.
El proceso visual en la navegación web
-
 |
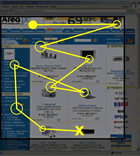
| Trazado de la exploración visual de una página
web |
Cuando vemos una imagen o exploramos una web buscando determinada información,
previamente a la visualización de sus elementos o zonas de interés
se produce lo que definimos como "umbral
de posicionamiento" , que consiste en una exploración muy
rápida y global que se hace sobre la escena que estamos observando
antes de detenernos en un área
de Interés Visual (AVI) determinada.
Ésta se produce de forma imperceptible y apenas dura una pequeña
fracción de segundo.
ejem.: abrimos una nueva ventana del navegador y nos ubicamos
en ese nuevo marco dentro de la pantalla de nuestro monitor
- Posteriormente realizamos una mirada exploratoria guiada
por los objetivos de nuestra tarea (concretos o no) y condicionada, (factor
externo), por la composición de la página web en cuestión
(paratexto).
ejem.: rápidamente comprendemos determinada estructura de zonas o “bloques
de información” gráficamente homogéneos (banners,
interfaz, botones de navegación, bloques de texto...etc.) hasta que
encontramos el que más se aproxima a lo que estamos buscando.
- Finalmente centramos la atención en un determinado
punto de interés (FSAF
- First Significant Attention Focus) y, al mismo tiempo, (gracias al un
mecanismo de pre-procesamiento) atendemos a la información
periférica, (por ejemplo un banner), que es pre-procesada,
y determinará nuestro próximo foco de atención.
ejem.: nos detenemos a leer el texto u observar la imagen y nos dirigimos
al siguiente foco de interés.
Las grabaciones en tiempo real
del uso de VisioAnalyzer ejemplifican muy bien esto que estoy diciendo.
Es importante que tengamos en cuenta la importancia de la economía
de medios (ya sean estos textuales o de carácter gráfico)
que definen el diseño
visual en Internet.
Conseguir un valor
de densidad de información visual lo más bajo posible nos
ayudará a hacer una presentación de la información más
directa y enfocada al mensaje de nuestro sitio web. Los responsables de los
negocios en línea deben de ser conscientes de que no es aconsejable introducir
toda la información posible en la página principal del site o
comprender al menos que la cantidad de elementos visuales es inversamente proporcional
a su poder de atracción hacia el usuario. De otro modo, caeremos en el
pecado de un tipo de "infoxicación
gráfica", esto es, un abuso excesivo en la transmisión de
información con un valor comunicativos pésimo.
Copyleft Ergoestudio.com
(2004-05)
Permitida la reproducción incluyendo un enlace al artículo original.
 D Ir a contenido
D Ir a contenido D Ir a contenido
D Ir a contenido